[ad_1]

Picture by freepik
In a digital panorama dominated by massive knowledge and complicated algorithms, one would suppose that the common particular person is misplaced in an ocean of numbers and knowledge.
Isn’t it?
But, the bridge between uncooked knowledge and understandable insights lies within the artwork of Knowledge Visualization.
It’s the compass that directs us, the map that guides us, and the interpreter that decodes the mass quantity of information that we encounter each day.
However what’s the magic behind a great visualization?
Why does one visualization enlighten whereas one other confuses?
In the present day, we’re going again to the fundamentals and attempting to know the basics of Knowledge Visualization.
Let’s uncover all of it collectively! 👇🏻
Mastering find out how to inform a narrative effectively is without doubt one of the hardest expertise to grasp as a knowledge scientist. If we test the time period Knowledge Visualization in a dictionary, we discover the next definition:
“The act of representing info as an image, diagram or chart, or an image that represents info on this means”
This principally implies that Knowledge Visualization goals to craft a narrative from the dataset, presenting insights in a type that’s digestible, interesting, and impactful.
Knowledge visualization, or making knowledge look good in charts and graphs, may not appear as cool as stuff like machine studying.
However, it is actually a key a part of what a Knowledge Scientist does.
In in the present day’s data-driven world, Knowledge Visualization is just like the glasses that assist us see clearly. And, for these not well-versed within the language of numbers and algorithms, it presents an environment friendly means to know advanced knowledge narratives.
Any chart is all the time composed of two essential parts:
1. Knowledge Sorts
I guess you might be considering of information as numbers, however numerical values are solely two out of a number of forms of knowledge we could encounter. Each time we visualize knowledge, we all the time want to think about what forms of knowledge we’re coping with.
Along with steady and discrete numerical values, knowledge can come within the type of discrete classes, within the type of dates or occasions, and as textual content.
When knowledge is numerical we additionally name it quantitative and when it’s categorical we name it qualitative.
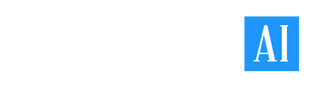
So any displayed knowledge can all the time be described in one of many following classes.

Picture by Writer. Classification extracted from Fundamentals of Knowledge Visualization, O’Reilly.
As soon as now we have a transparent what sort of knowledge now we have, we have to perceive find out how to encode this knowledge into last charts.
2. Encoding Data: The Visible Lexicon
Visible encoding is on the core of information visualization. It interprets summary numbers into graphical representations, a language we’re all fluent in.
Although there are numerous various kinds of knowledge visualizations, and at first look, a scatterplot, a pie chart, and a heatmap don’t appear to have a lot in widespread, all these visualizations could be described with a typical language that captures how knowledge values are was blobs of ink on paper or coloured pixels on a display.
However… as you already should concentrate on…
There are millions of methods to encode numbers!
There are two essential teams:
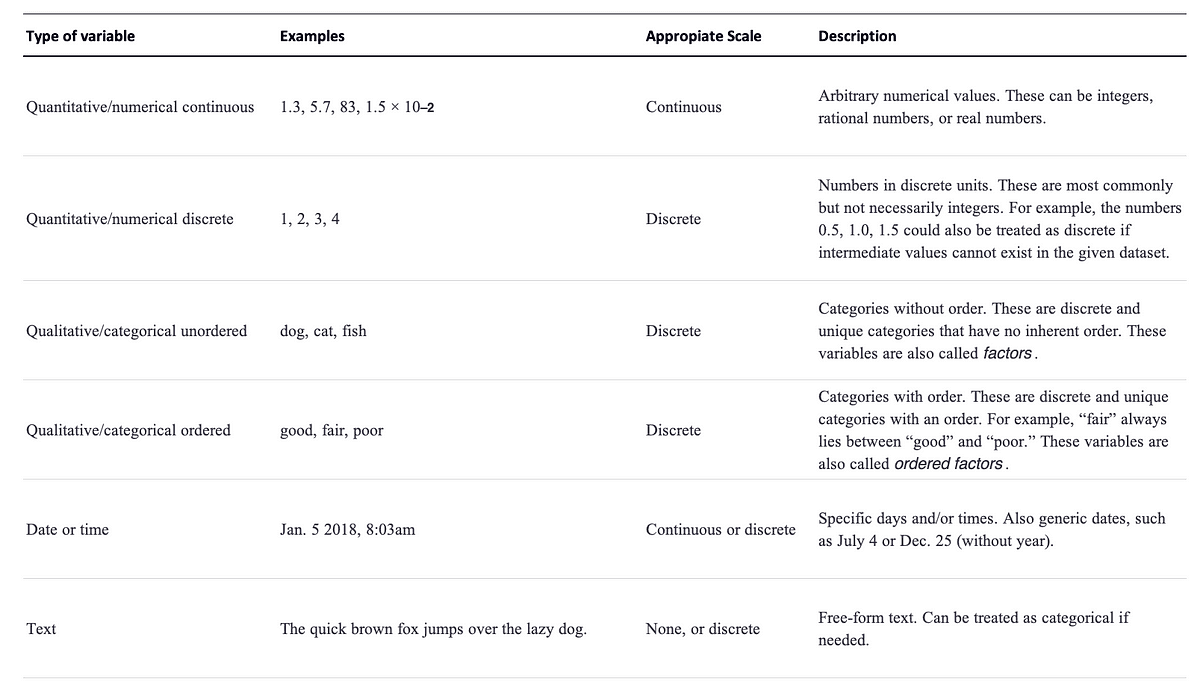
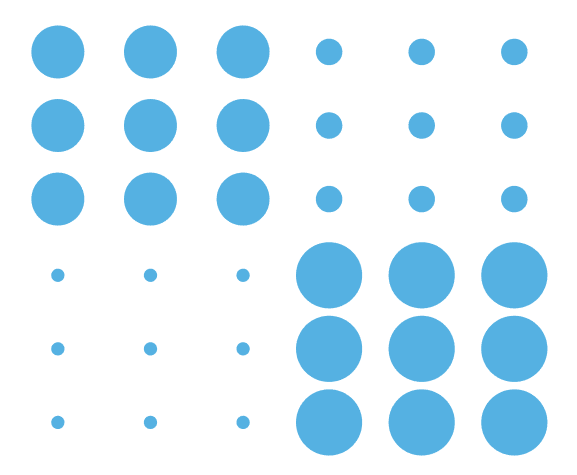
- Retinal Encodings: From form, dimension, colours, and depth, these are parts our eyes catch immediately. They’re inherent to the component.

Picture by Writer
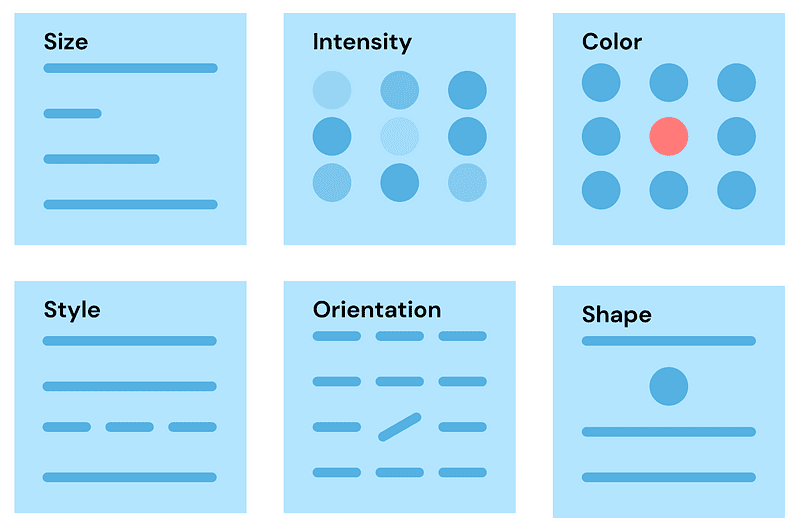
- Spatial Encodings: They exploit our mind’s cortex’s spatial consciousness to encode info. This type of encoding could be achieved via place in a scale, an outlined order or utilizing relative sizes.

Picture by Writer
With all of the beforehand defined encodings, we might use all of them in a single chart however it could be laborious for the reader to know all the knowledge shortly. Overloading a chart with a number of encodings could be complicated so 1 or 2 retinal encodings per chart is perfect.
At all times do not forget that much less is commonly extra, so all the time attempt to create minimalist and easy-to-understand charts.
Consider it as seasoning a dish-a sprinkle of salt and pepper would possibly improve it, however pouring the whole salt shaker would possibly spoil the style.
So now… which encoding ought to one select?
That, my mates, is dependent upon the story you wish to weave.
So you could possibly higher ask…
Whereas the visible arsenal at our disposal is huge, not all weapons are match for each battle.
Take into consideration what encodings are greatest for what sort of variable.
- Steady knowledge variables, like weight and top, discover their greatest illustration in place on a typical scale.
- Discrete ones, resembling gender or nationality, shine when depicted by colours or spatial areas.
There are some causes behind the intuitiveness of some charts. And there are two essential theories behind them.
1. Gestalt Principle
Individuals who work with know-how typically neglect concerning the human facet of issues. The Gestalt Rules are guidelines from psychology that specify how our mind sees patterns.
A few of these guidelines assist us perceive why we group issues that look alike or discover issues that stand out.
- Similarity: Gestalt similarity means our mind teams issues that look alike. This may be due to their place, form, coloration, or dimension. That is extensively utilized in warmth maps or scatter plots.

Picture by Writer
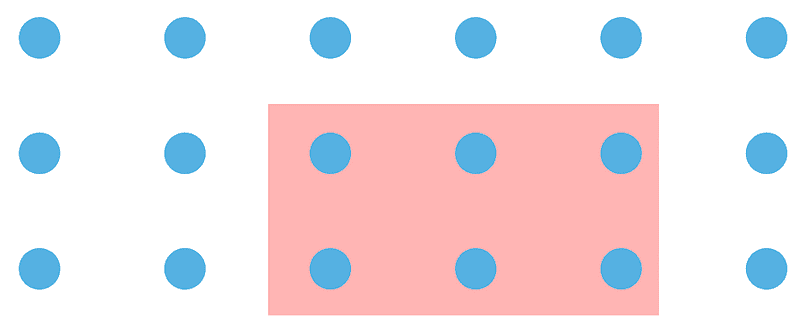
- Closure: Objects inside a border-like a line or a shared color-look like they belong collectively. This makes them stand out from different issues we see. We regularly use borders or colours in tables and graphs to group knowledge.

Picture by Writer
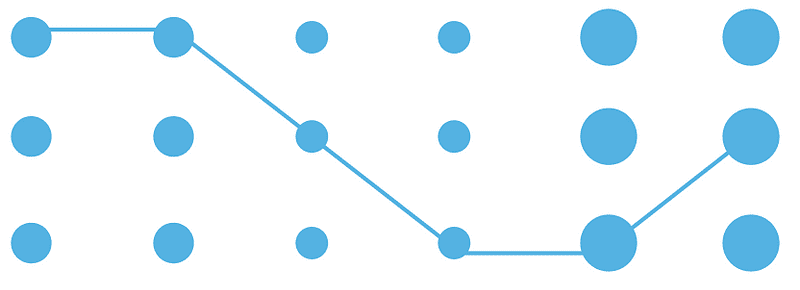
- Continuity: When particular person parts are related, our eyes suppose they belong collectively. Even when they appear completely different, the road makes us see them as a gaggle. That is extensively utilized in line charts.

Picture by Writer
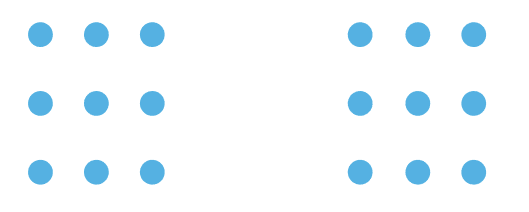
- Proximity: We predict issues are in the identical group if they’re shut to one another. To indicate issues belong collectively, put them shut. Utilizing a bit house will help separate completely different teams. That is generally utilized in scattering plots or node-link diagrams.

Picture by Writer
So the Gestalt rules and their interactions are vital to think about when making visualizations.
2. The Precept of Proportional Ink
In many various visualization eventualities, we signify knowledge values by the extent of a graphical component.
It is not uncommon follow to make use of the phrase ink to confer with any a part of a visualization that deviates from the background coloration. This contains traces, bars, factors, shared areas, and textual content.
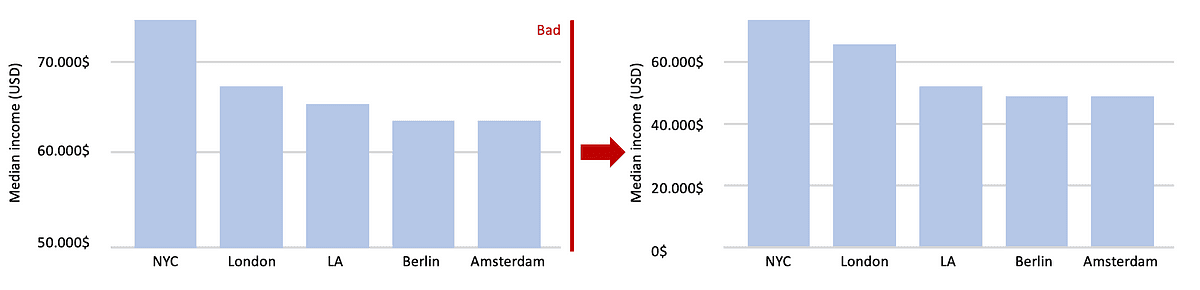
For instance, in a bar plot, we draw bars that start at 0 and finish on the knowledge worth they signify. On this case, the information worth just isn’t solely encoded within the endpoint of the bar but in addition within the top or size of the bar.
If we drew a bar that began at a unique worth than 0, then the size of the bar and the bar endpoint would convey contradicting info.

Picture by Writer
In all these circumstances, we have to ensure that there is no such thing as a inconsistency. This idea has been termed the precept of proportional ink by Bergstrom and West.
“When a shaded area is used to signify a numerical worth, the realm of that shaded area ought to be instantly proportional to the corresponding worth.”
Violations of this precept are fairly widespread when attempting to govern knowledge, specifically within the standard press and on the earth of finance.
Comparable points will occur each time we use graphical parts resembling rectangles, shaded areas of arbitrary form, or some other parts which have an outlined visible extent that may be both constant or inconsistent with the information worth proven.
A placing steadiness between aesthetics and performance is pivotal. Adhering strictly to rules like Bergstrom’s proportional ink, however not at the price of readability.
And whereas some encodings could seem much less efficient, they are often chosen intentionally to make a press release or evoke an emotion.
In our age of an ever-increasing move of information, the significance of crafting significant visible narratives can’t be overstated. Particularly when attempting to speak our insights to non-data professionals.
Good knowledge visualization isn’t nearly presenting numbers, however as a substitute attempting to articulate our knowledge round a narrative. Bringing our knowledge to life whereas telling tales, and forging connections between uncooked info and real-world implications and insights.
As technologists and knowledge lovers, it’s our artwork, our language, and our bridge to the entire world.
Josep Ferrer is an analytics engineer from Barcelona. He graduated in physics engineering and is at present working within the Knowledge Science area utilized to human mobility. He’s a part-time content material creator centered on knowledge science and know-how. You may contact him on LinkedIn, Twitter or Medium.
[ad_2]
Source link